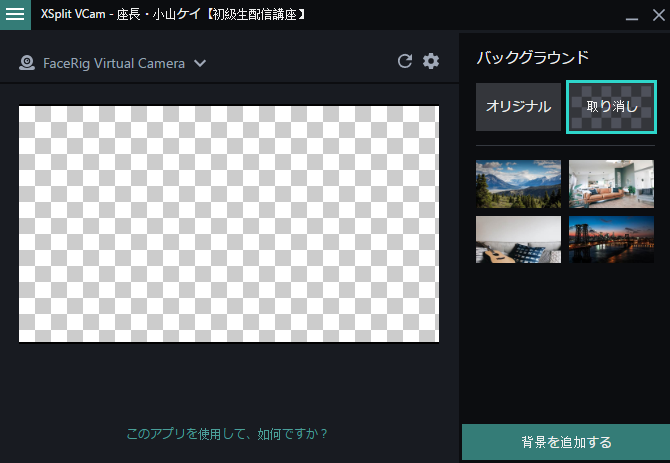
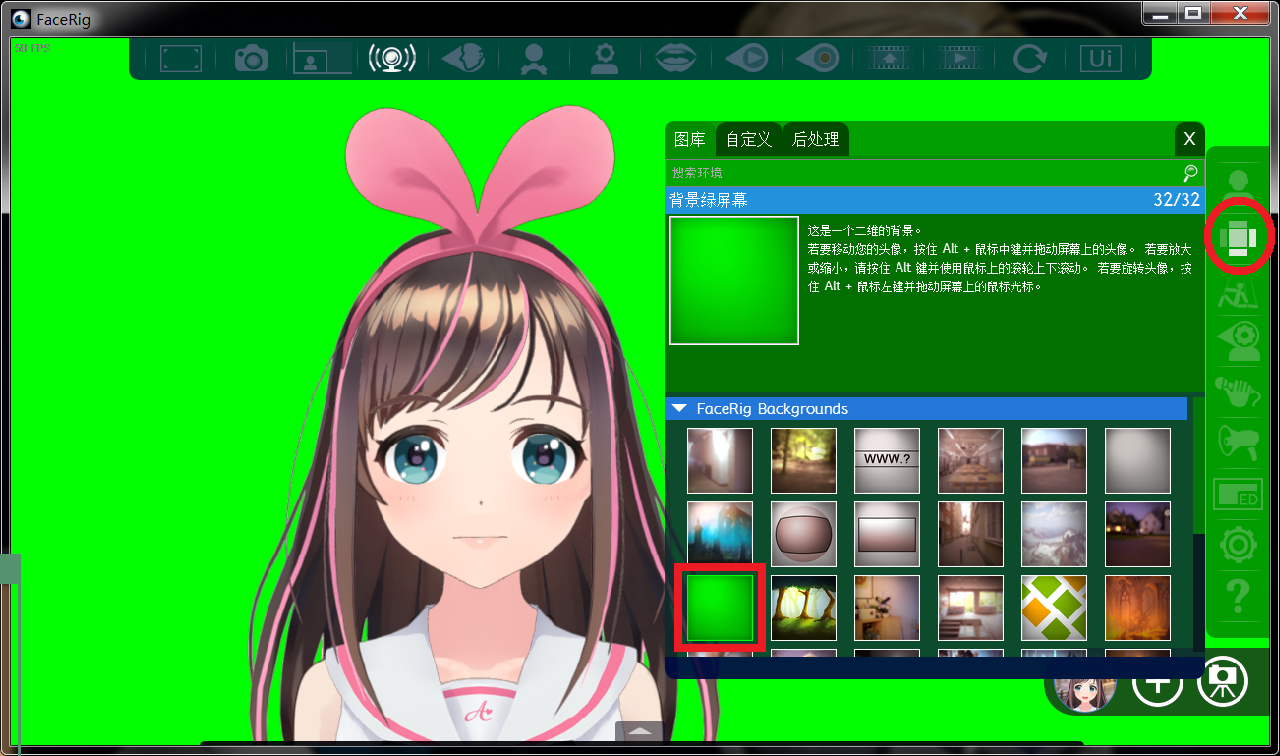
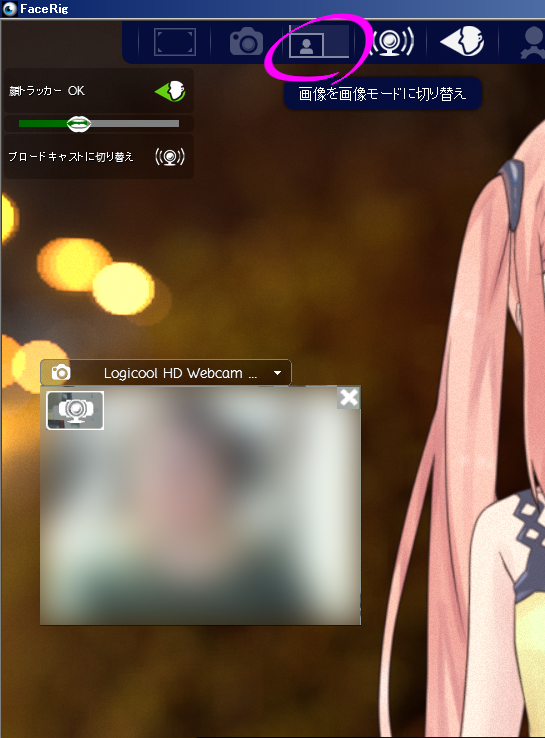
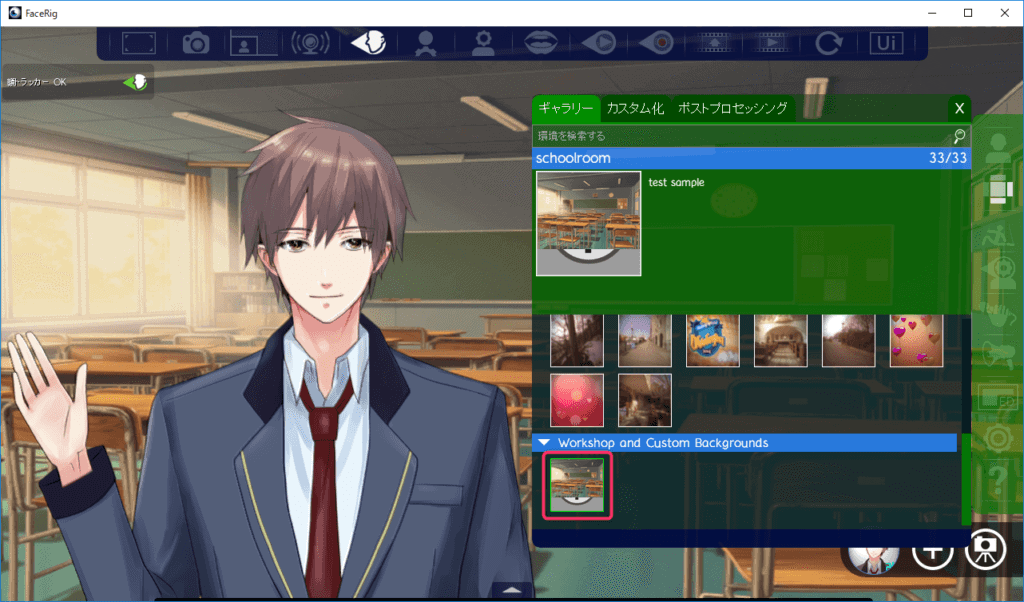
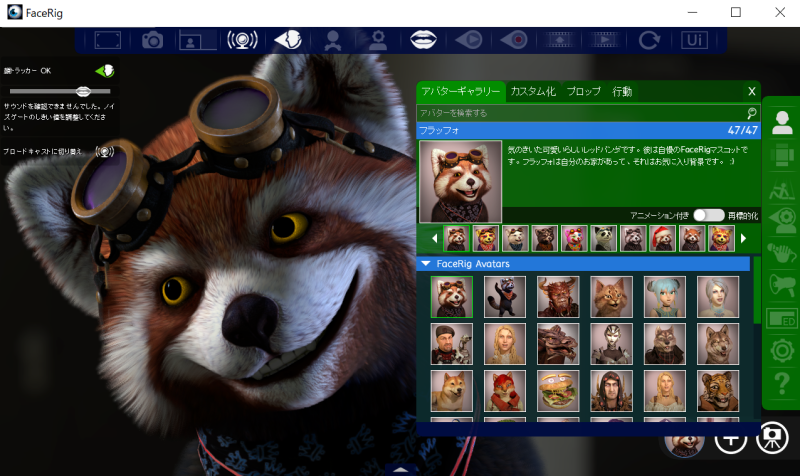
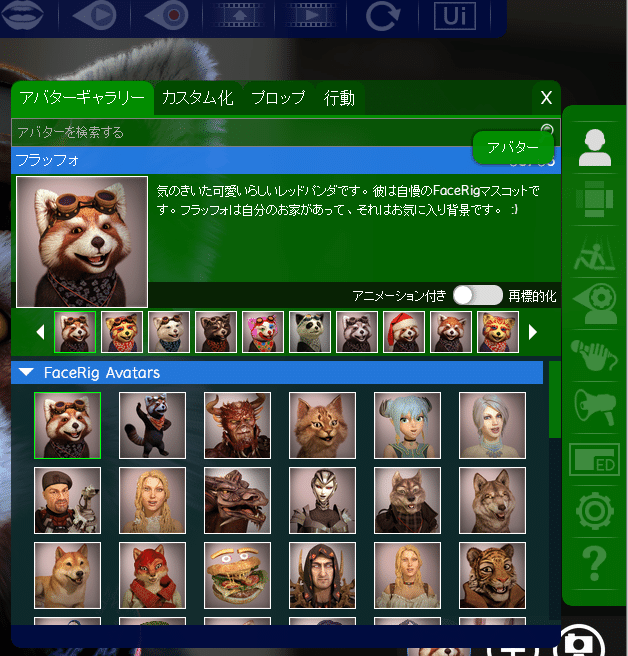
facerigのカスタム背景を変更しようとしましたが追加されませんでした ↑このようになるとエラーではないと思ったのですがfacerig上で背景が表示されません。 何故か分からないので確認してもらいたいのです。 背景にしたかった画像はこちらですTo find it easier, look for its rectangle icon) Go to the Customization tab;Inside the Customization tab, go to Backdrop

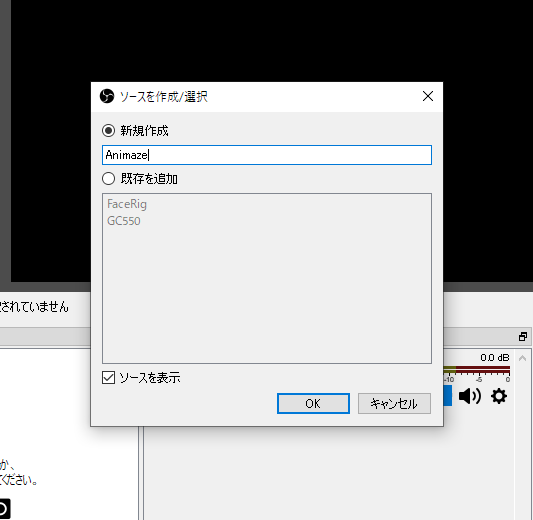
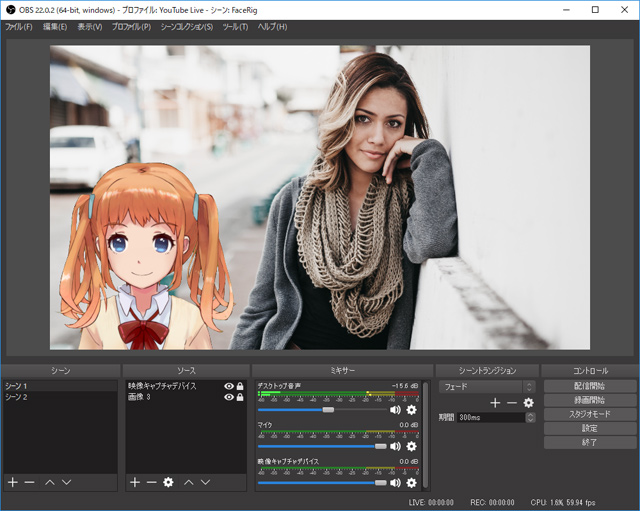
Obs ゲーム実況でfacerigアバターを表示する ザコなりに日進月歩
Facerig 背景 追加
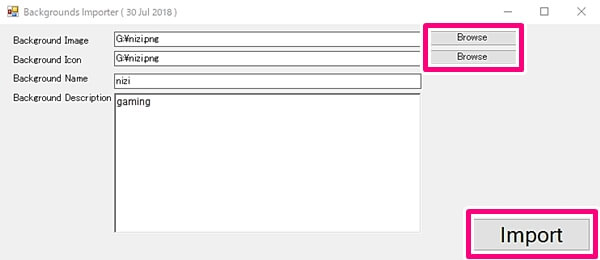
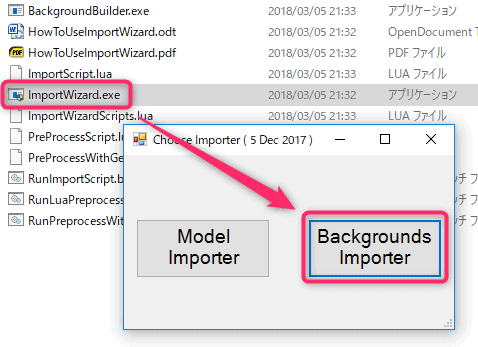
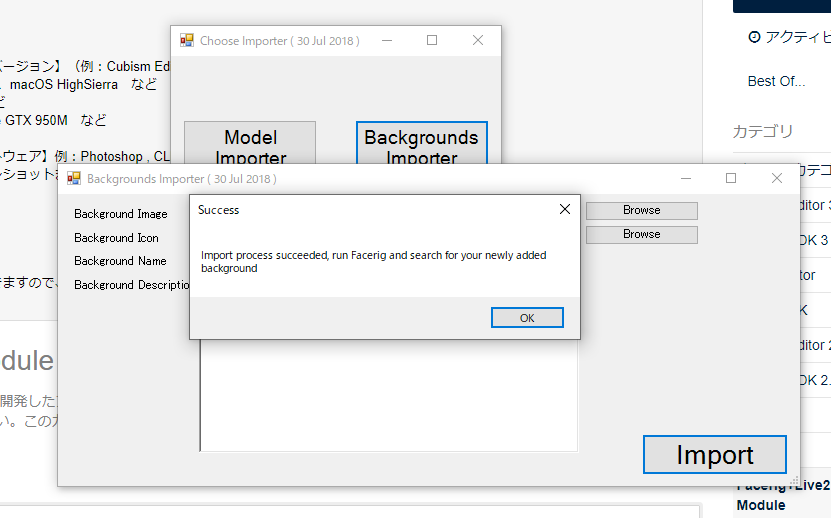
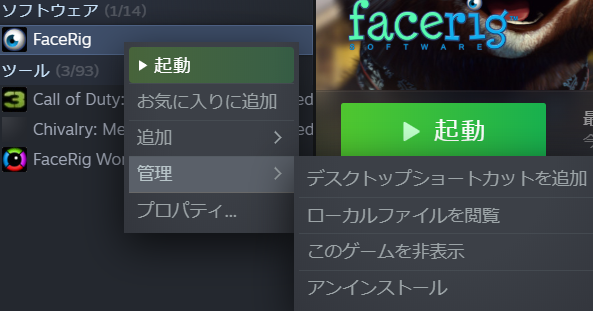
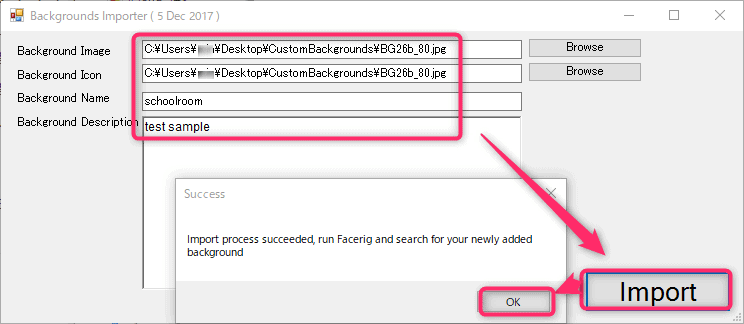
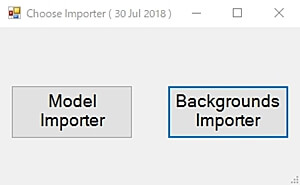
Facerig 背景 追加- 自分の背景を読み込ませたいときは、こちらのImportWizardexeを起動します。 私の環境ではこちらのアドレスにありました。 C\Program Files (x86)\Steam\steamapps\common\FaceRig\Bin\Tools\ImportWizardNew Browseから画像を選択し、Background Nameには背景の名前を付けましょう。Shift + Ctrl + 数字キーでアバターと背景を保存 画面右下のでモデルを追加して2体表示にした後、 FaceRigの操作制約上、1つのパラメータ上に配置し、7種までが良く、キー押しでのシフトで




表情をトラッキングしてvtuberのような配信ができるツール Animaze がアップデート Iphone版が無料で使えるように 有料プランにオリジナルアバターや 背景なども追加 ライブドアニュース
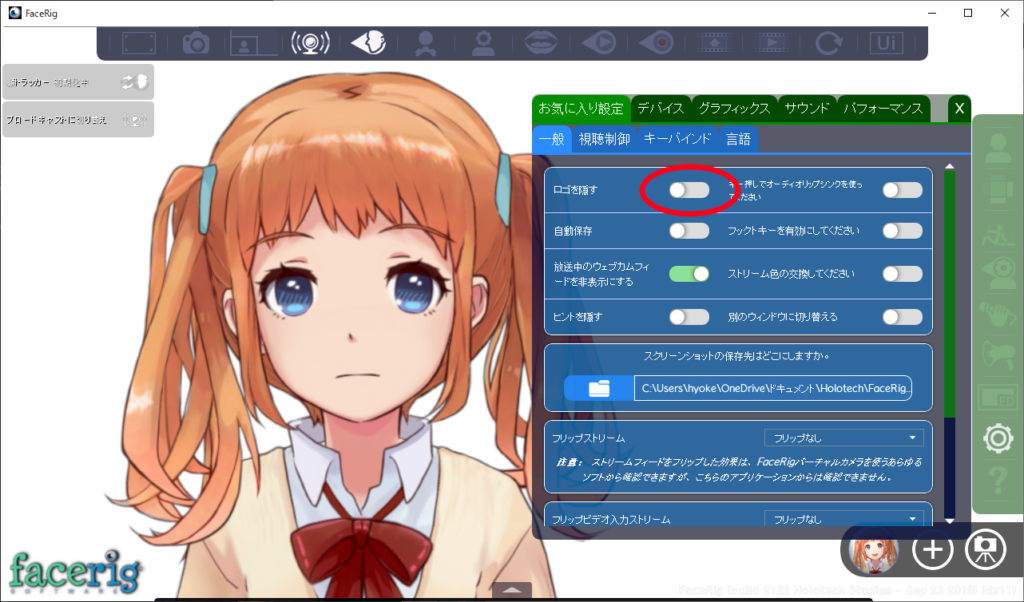
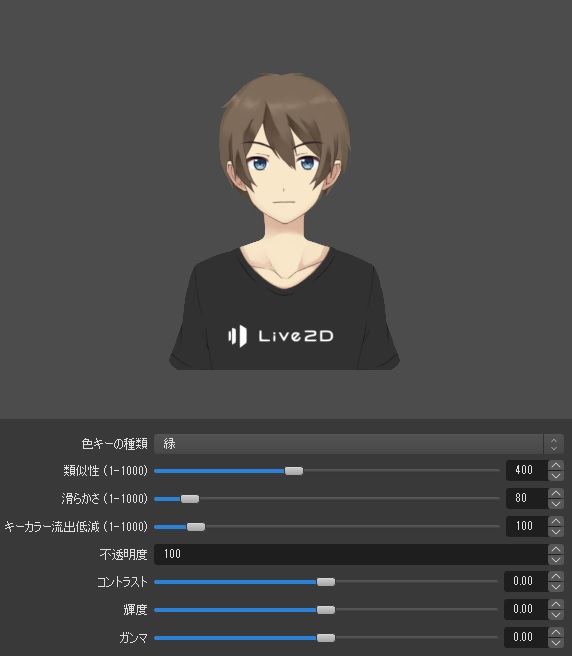
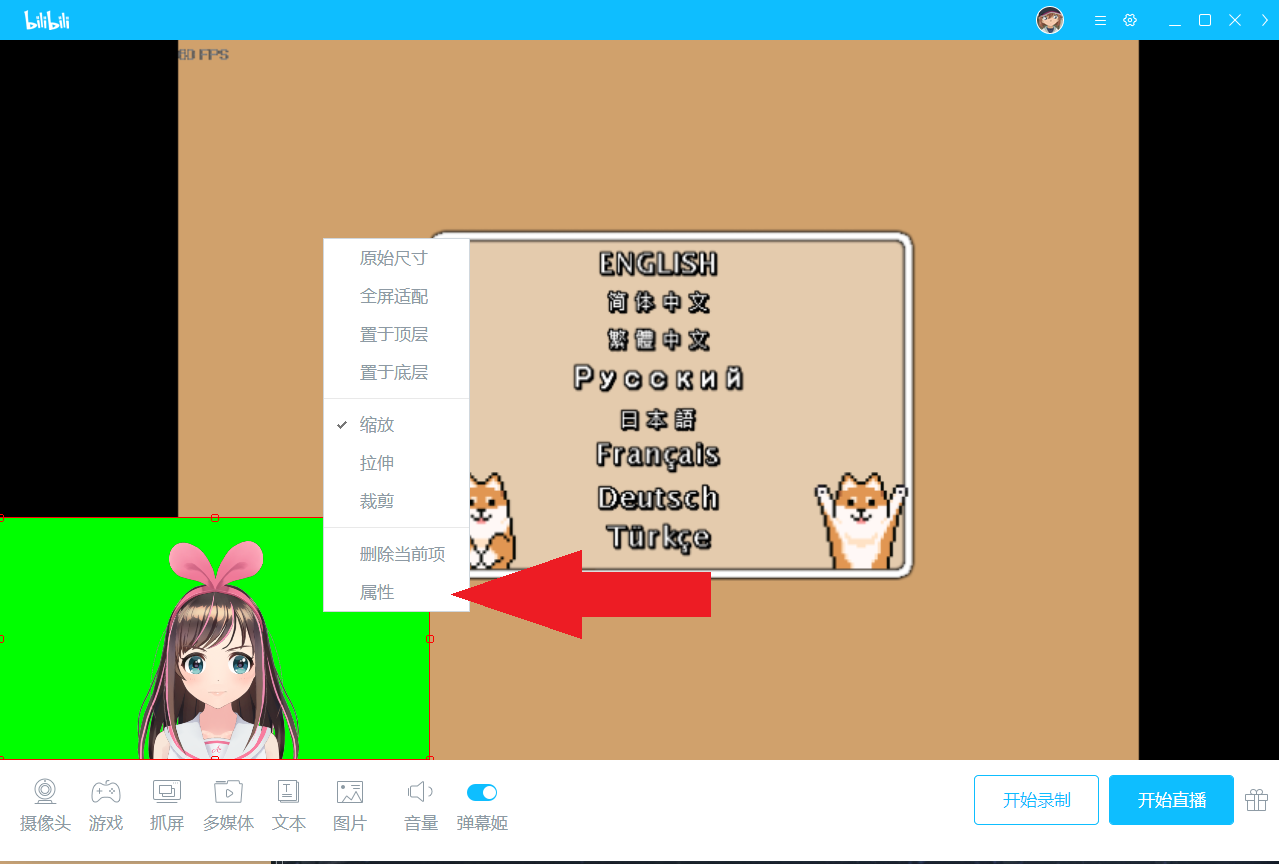
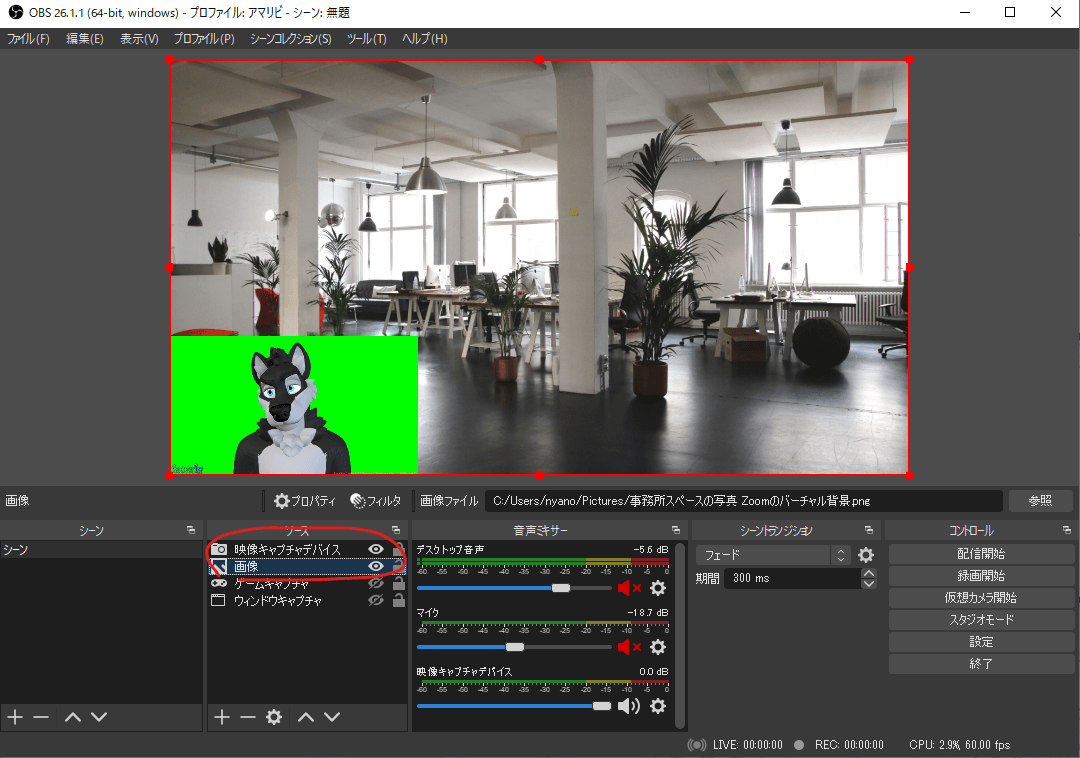
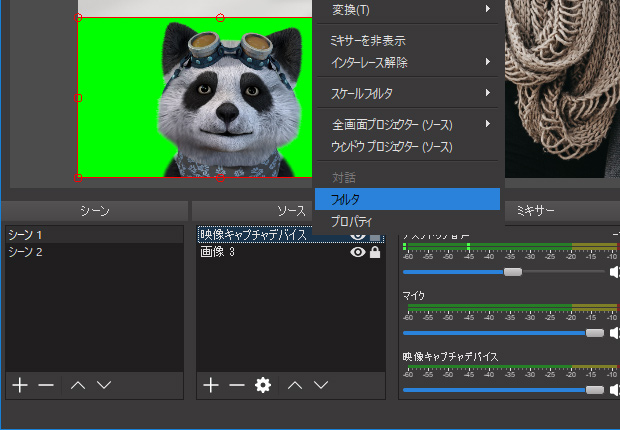
アバターの背景を消して、ゲームや別の背景と合わせたい場合はアドバンスUIにしたうえで、画面右側にある「環境」からグリーンバックにしましょう。 映像キャプチャデバイスを追加する FaceRigを起動した状態でOBSのソースの「+」をクリックし、映像FaceRig is a program that aims to enable anyone with a webcam to digitally embody awesome characters The output can be recorded as a movie or streamed to Skype, Twitch, Hangouts or any service that traditionally uses a webcam in real time $1499 Visit the Store Page逆にシンプルな形状の場合お安く致します。 テクスチャ追加料金:1枚1000円~ 納期:1週間~1か月 (参考画像程度のアクセサリーでしたらお急ぎ価格追加により1日~3日で作成いたします。
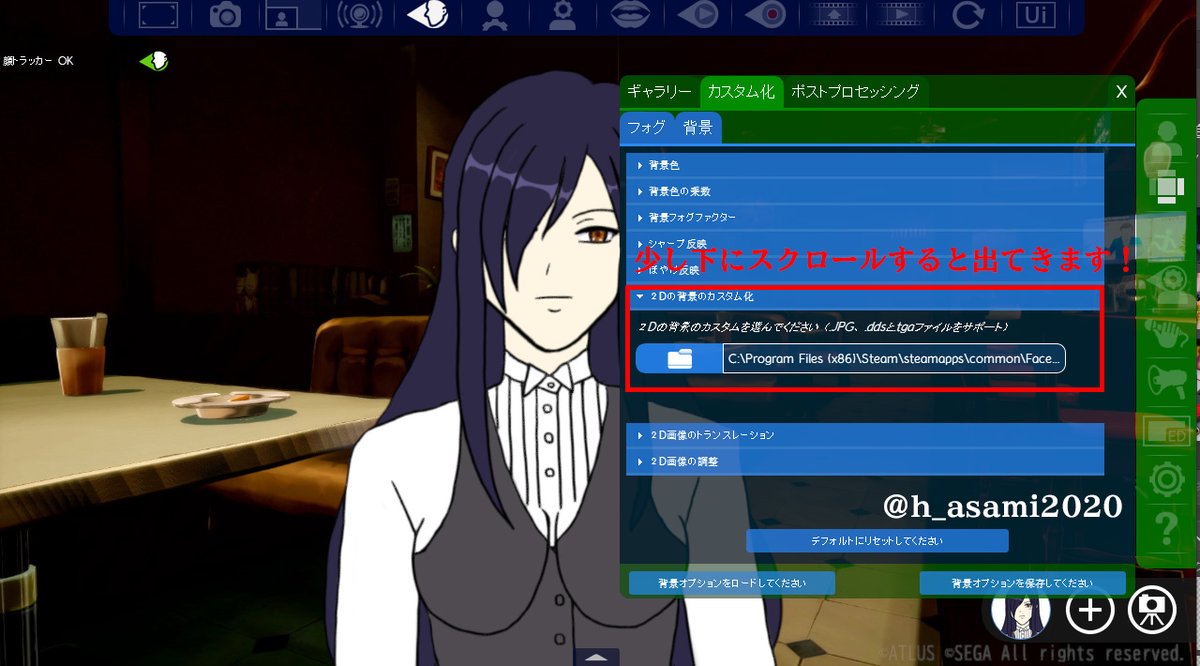
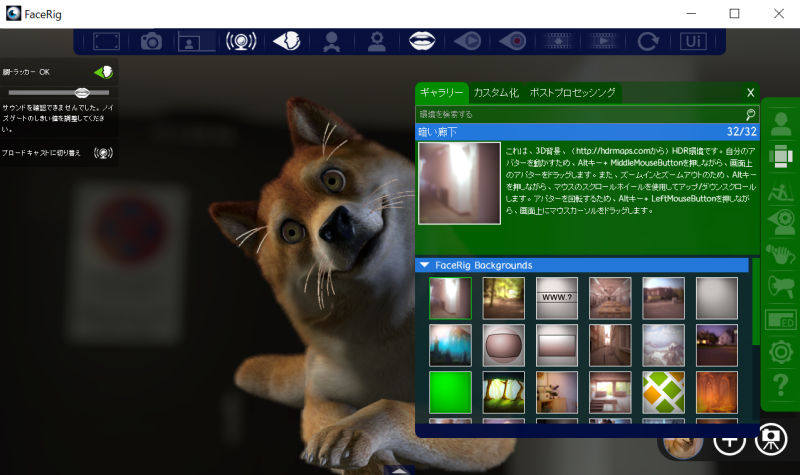
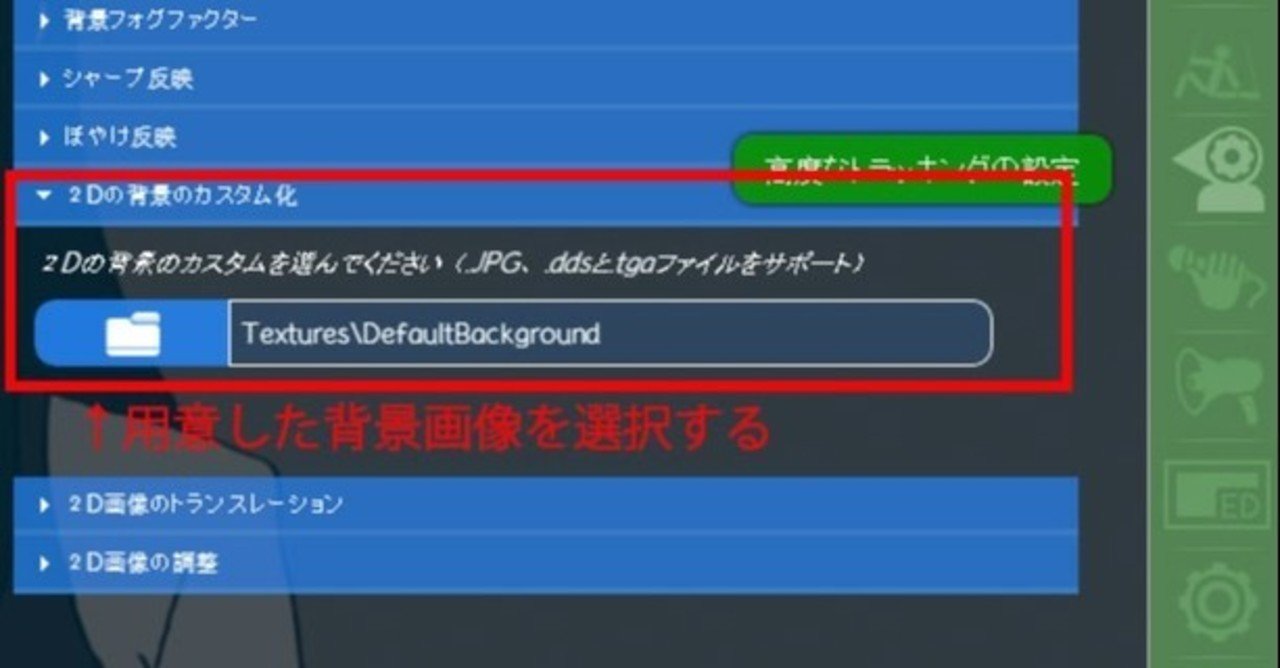
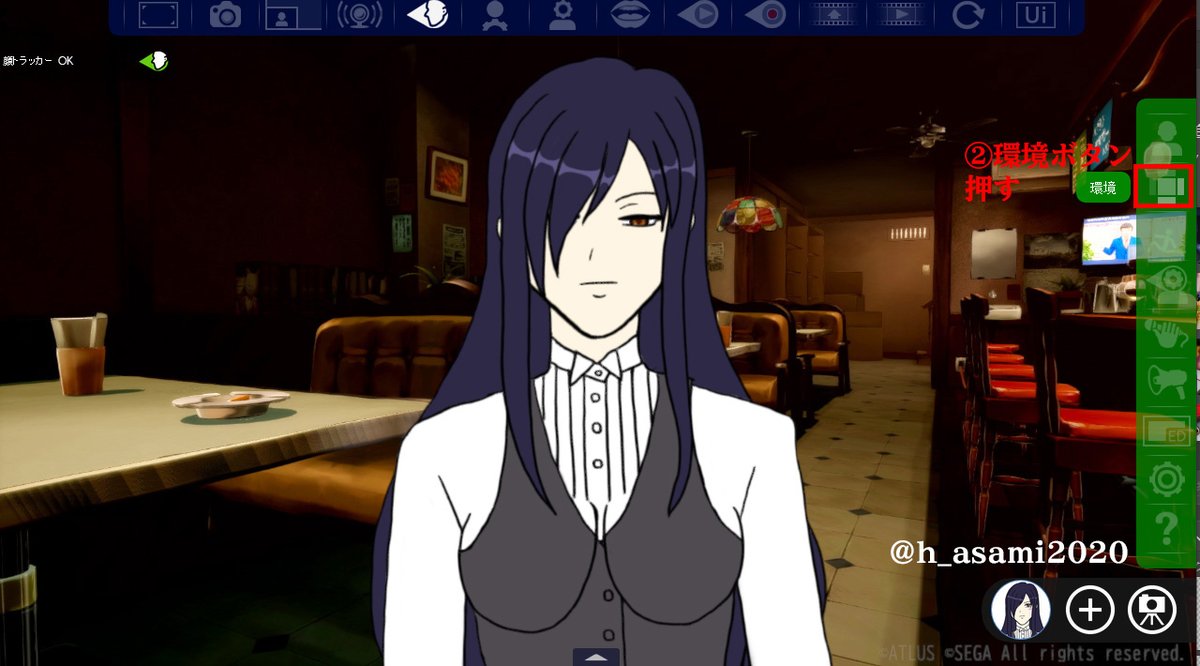
これは、FaceRigのダウンロードコンテンツにLive2Dアバターが追加された事で実現可能になった方法です。 概要 facerigを起動し、こちらも背景をクロマキー用のものにしHold Shiftkey then pressing (and can hold) either the left or right mouse buttons can then raise an according arm, thenYou can use this widgetmaker to generate a bit of HTML that can be embedded in your website to easily allow customers to purchase this game on Steam Enter up to 375 characters to add a description to your widget Create widget Copy and paste the HTML below into your website to make the above widget appear Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common 手順: ①画面上部、一番右の「UI」ボタンを押す(アドバンスUIに切り替わります) ②画面右側の上から2番目にある「環境」ボタンを押す ③すぐ左側に3つタブが出てくるので「カスタム化」を押す ④下にある「2Dの背景のカスタム化」をクリック、表示されるフォルダマークをクリックして、
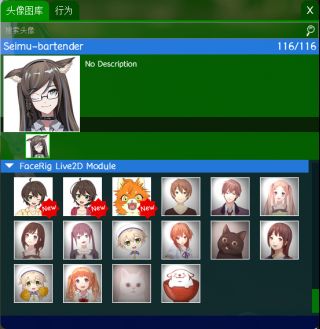
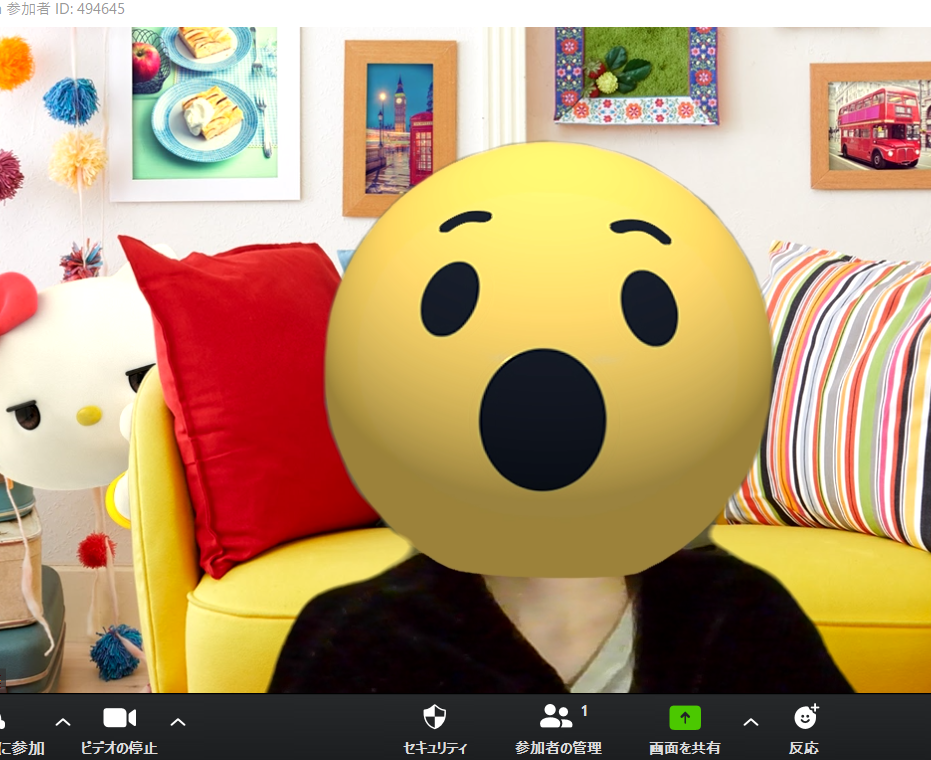
カスタムの背景イメージを選択すると起ります。 STACK DUMP saved in C\Program Files (x86)\Steam\steamapps\common\FaceRig\Bin\FaceRig_stack__dmp EXCEPTION Access violation while 'reading from' address 0x4051d5b0 at address 0x SegGs=0x2b SegFs=0x53 SegEs=0x2b SegDs=0x2bFaceRigおもしろいですね。いろいろ弄っております。 15年12月9日にLive2Dのモデルを動かすモジュールが追加されていますのでそれのモデル導入テストをば。 ダウンロードするもの FaceRigにLive2Dを導入するモジュールはsteamなどで購入してください。 バーチャル背景に画像を追加しようと「+」をクリックしても、 「管理者が設定している制限のため、画像やビデオをアップロードできません。 」というメッセージが出て、画像が追加できないときがあります。 そんなときには、zoomusにアクセスして設定を確認してください。 左列にある「管理者」⇒「アカウント管理」⇒「アカウント設定」 この中にある




Obs ゲーム実況でfacerigアバターを表示する ザコなりに日進月歩




浅見春奈 お絵かき勉強中 Facerigで背景を設定するときに 2dの背景 のカスタム化 の位置がわからないよーというお声をいただいたので補足です Facerigでの背景設定の一助になれば 少しでも多くの方に届けー Facerig Live2d
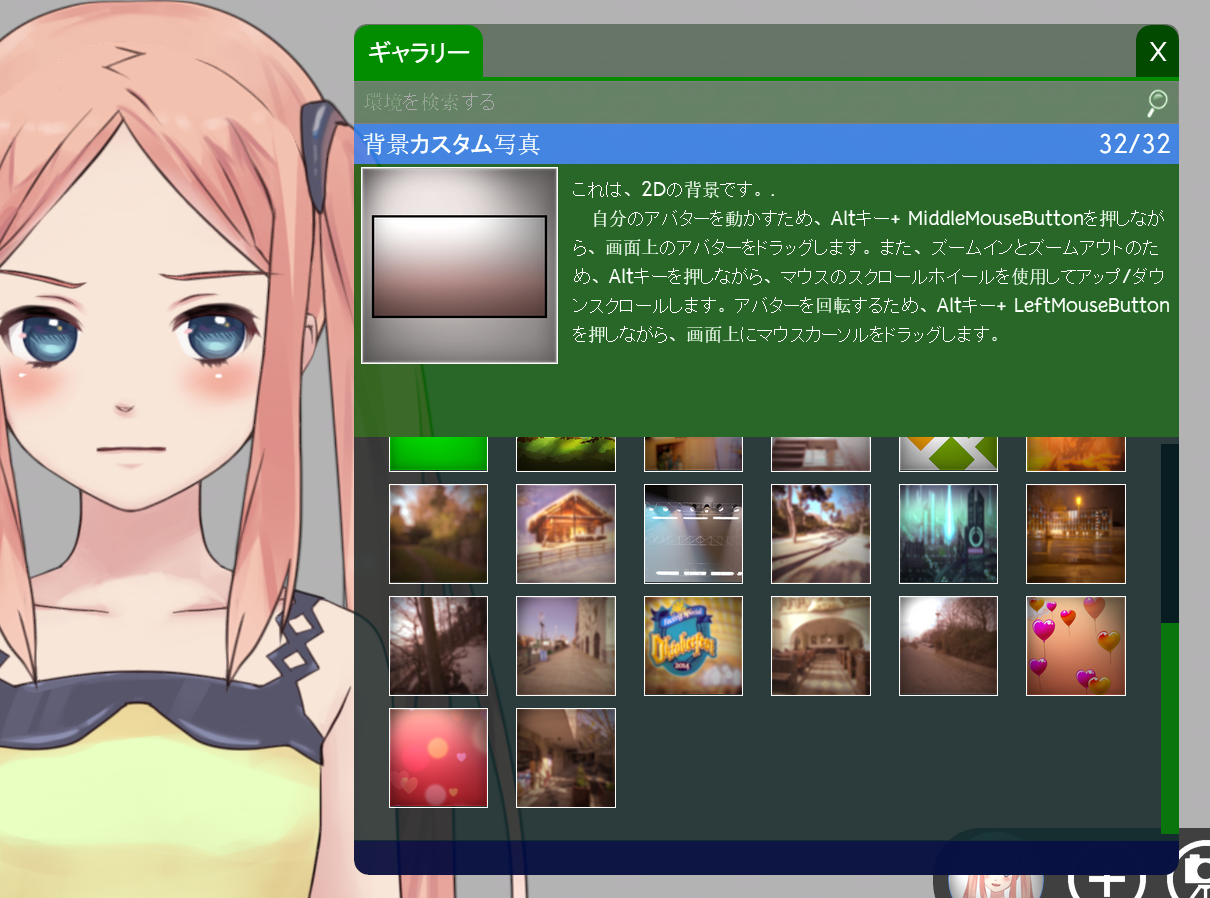
The Steam Autumn Sale runs from November 25 December 1 Stay tuned for more exciting info when Animaze launches including much more info on our roadmap in a week! 質問です、数日間色々と調べ試していきましたが、facerigにモデルが追加されずに困っています。 facerigのアバター一覧にアイコンさえ出てきてくれません。 live2d cubism 31を利用してmocファイルなどを作りました。 21へのID変換は済ませてあり、書き出しも21用と書いてある方でやりました。 cfgファイルの記述は cc_names_kitunecfg set_friendly_name kitune 'Live2D FaceRigでは背景を変えることもできます。 背景は標準で32種類もあるので、気分によって背景を変えることができます。 ( Facerig キャプチャー画像)




Vtuber Facerigで0からゲーム実況の準備をする方法 New Frontier



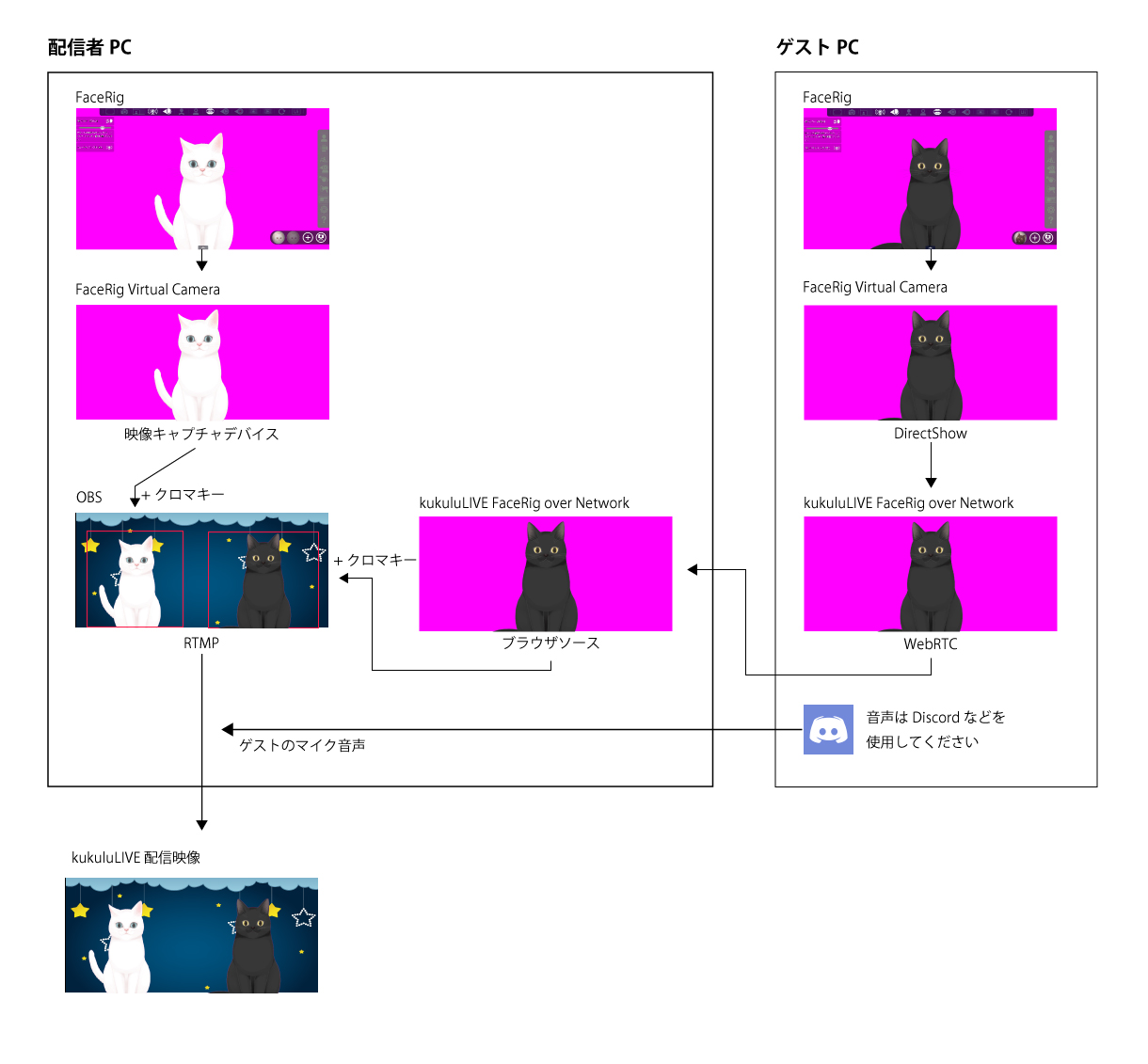
お知らせ Facerigのゲストを呼ぶことができる Kukululive Facerig Over Network をリリースしました Magicalkukusama
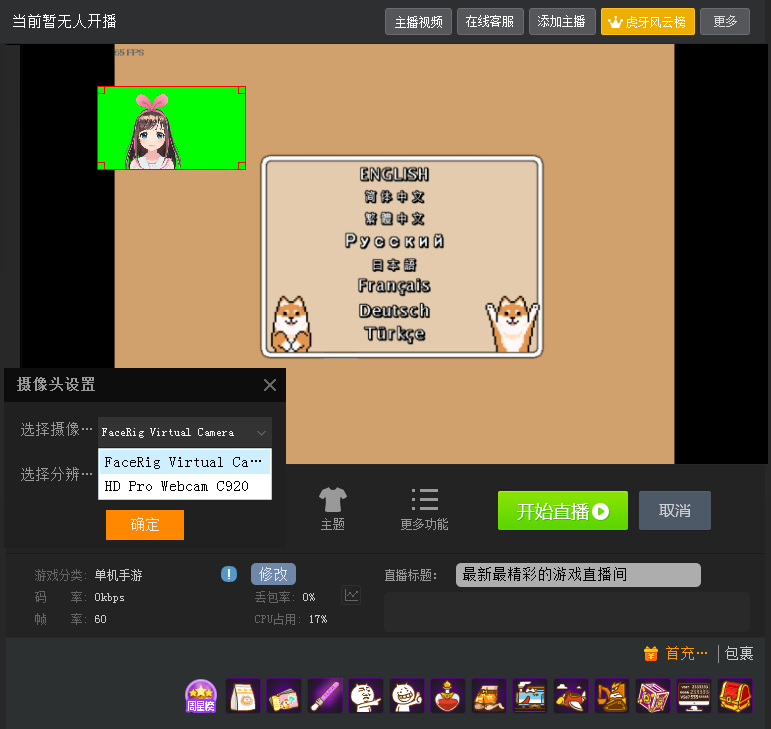
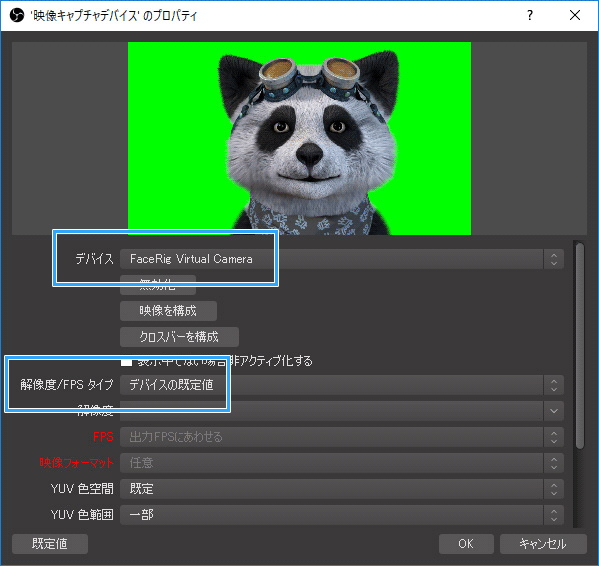
FaceRig FaceRigはソース欄の ボタンから「映像キャプチャデバイス」を選んで追加します プロパティのデバイスから「FaceRig Virtual Camera」を選びましょう 背景透過して合成するためには右クリックからフィルタを開き、クロマキーを追加します。 基本 背景の配置とグループトラック ( 更新) 画像もモデルデータと同じように配置することができます。 ここでは背景となる画像を配置し、グループトラックでタイムライン上をわかりやすく整理してみましょう。 FaceRigで録画を開始・終了 する。 編集ソフトで2個の動画を読み込む(画面を重ねる)。 編集ソフトで、アバターの緑色の背景を消す。 2番についてですが、FaceRigには 録画機能 が搭載されています。同機能を使うことで、アバターが映っている動画がPCに




Vtuberのなり方 Facerig Obsなど配信環境を整えよう Vスタートラボ




Facerigとobs使ってshowroomでなんちゃってバーチャル配信した時のメモ Qiita
Go to the right side menu bar and click on Environments; FaceRigにLive2Dのデータを入れるの巻 現在Live2Dで二次元アバターを作成中のネコヤナギです。 動作付けが結構大変なのでとりあえず目を動かすことだけ考えて、実際にFaceRigに読み込ませるデータを作成! と意気込みましたが、実際一番大変だったのは 最優秀賞:5名 応募作品がAnimazeのプリセット背景として追加 Steamギフトカード 100ドル (10,500円相当) 募集期間 年11月24日(火)~ 年12月15日(火) 23時59分




Voiceroid2 Facerig を車載動画に導入してみた Goldear




Steam Community Guide 直播间使用facerig
To load a background, simply doubleclick its thumbnail or click the thumbnail once and then click the Load button The search bar above the background names bar allows you to search through the backgrounds by inputting one or more characters If the string is present in the background name (s), the background name (s) willSelect "Background Custom Picture"background and load it (it is the second background from the second row, under the "FaceRig Forest" background; 用意した背景画像を指定 ・映像キャプチャデバイス デバイスをFaceRig Virtual Cameraにする フィルタ設定でエフェクトフィルタにクロマキーを追加する ・位置調整 ・配信



Teams テレワーク時にバ美肉する もくだいさんのoffice365至高のレシピ




Zoomのバーチャル背景とfacerigと画像表示とsnapcameraフィルター トマシープが学ぶ
追加背景 と FaceRig will be 50% off, with DLCs ranging from 3080% off!概要を表示 FaceRigを起動して、右メニューの上から2番目の「背景ギャラリー」を選択。 一番下に 登録 した背景 サムネイル があるので、それを 選択 すると 自分 で用意した背景が表示され ます 。 FaceRigを追加 +→映像キャプチャデバイス→OK→FaceRig Virtual Camera→OK 配置が出来ました。 画面をドラッグで移動、枠をドラッグすると拡縮することが出来、好きな位置に配




Facerigからanimazeに移行してみる 絵描きはじめたおじさん




Steam Community Guide 直播间使用facerig
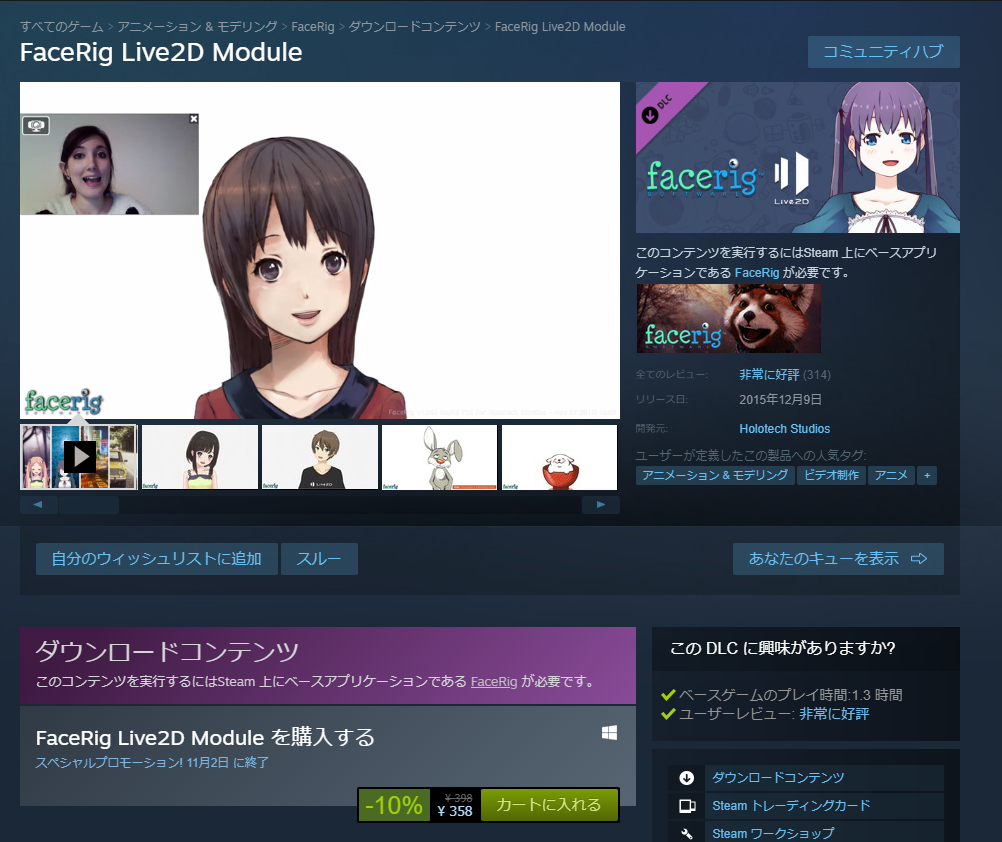
必要なもの ・webカメラ(自分の表情をFacerigで読み取るのに必要PC内蔵カメラが付いているなら多分それでも大丈夫) ・Facerig(Steamで販売されてる) ・FaceRig Live2D Module(Facerigの拡張機能みたいなもの) ・ブルーバックの背景(Facerigにはデフォルトでグリーン テレワークが流行ったのと同時に、Zoomのバーチャル背景の話題が結構ありました。 そんな機能あるんだ~ zoomは会社で何回か使ったことあるけど、バーチャル背景は知らなかった! ということでやってみた。 バーチャル背景 Mac 美肌機能 名前ではなく画像を表示する SnapCameraのフィルター FaceRigを起動して確認 FaceRigを起動して、右メニューの上から2番目の「背景ギャラリー」を選択。 一番下に登録した背景サムネイルがあるので、それを選択すると自分で用意した背景が表示されます。 「backgroundschoolroom」という名前のフォルダが作成され、中は背景表示に必要なデータが格納されています。 C\Program Files



Facerigとobs使ってshowroomでなんちゃってバーチャル配信した時のメモ Qiita




Face Rig対応 Vtuber活動などにお使いください Artkana Booth




Facerigの導入 使い方 西中ニシカのわーくすチャンネル




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド




99以上 Facerig 背景 透過




Facerig フェイスリグ を使ってオンライン会議を楽しもう さくマガ



尾も白い冒険日誌 Obsを使って動画にfacerigを入れる




Krjawltqw4cdim




Facerig バーチャルアバターで配信してみよう Live2d Streamlab Obsの使い方 Hirolog123のwot備忘録




グリーンスクリーンを使わないでクロマキー合成映像を作る方法 Youtubeやニコニコ動画で人気が出る方法を徹底解説するブログ




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド




ドレディア系vtuberになれる記事 桜舞い散るこの頃




Obsの使い方 Vtuberを始めよう ゲーム配信をするまで Vtuberの解剖学




I M Pewdiepie Facerig Funny Animal Videos




有求必应 给你想要 美陆狮




教程 机甲驾驶员之握 Live2d模型驾驶指南nga玩家社区




Steam Community Guide 直播间使用facerig




やってみようfacerig 17 09



W8jxbvbn6g2byc Com Facerig Live2d Niconico




アニメ作りに挑戦 Live2dで作成したキャラクターのデータをfacerigに組み込む方法




カスタム背景が追加されない Live2d コミュニティ




Facerigをobs ゲーム配信 ライブ配信 で利用する方法




Facerigとobsを使った配信 生放送の設定




Steam Community Guide 直播间使用facerig




Latest News About Animaze




Facerig 3分でできるニコ生配信設定 3dアバターをちゃちゃっとね すたいるのブロマガ ブロマガ




Facerigの乗り換えとしてanimazeを触ったメモ ぽけ手帳




Facerig 背景画像を追加する方法 しあん 浅見春奈 Note




Steam Community Guide 直播间使用facerig




カスタム背景が追加されない Live2d コミュニティ



尾も白い冒険日誌 Obsを使って動画にfacerigを入れる




やってみようfacerig




Animaze By Facerigを使ってみよう 月華光 Coconalaブログ




Facerigでの操作 Live2d案内




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド




Vroid Facerigとlive2dの比較を徹底解説 ライブ配信ナビ




Facerigの基本設定と使い方を解説 Vtuberのなり方




教程 机甲驾驶员之握 Live2d模型驾驶指南nga玩家社区




Steam Community Guide 直播间使用facerig




Web会議にアバターで参加する方法 バーチャル背景やぼかしに変更する方法 在宅の達人




Animaze By Facerigの使い方とエラーの対処法 はりぼう記




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド



バーチャルアバターツール Facerig 入門 購入方法や使い方を紹介 Mogura Vr




表情をトラッキングしてvtuberのような配信ができるツール Animaze がアップデート Iphone版が無料で使えるように 有料プランにオリジナルアバターや 背景なども追加 ライブドアニュース




Animaze By Facerig The Animaze Virtual Background Contest Is Here Steam News




Vtuberデビュー Facerigでvrmを設定する方法 ライバーサーチ 人気ライバー ライブ配信アプリの最新情報をお届け




Facerigからanimazeに移行してみる 絵描きはじめたおじさん




浅見春奈 お絵かき勉強中 Facerigで背景を設定するときに 2dの背景 のカスタム化 の位置がわからないよーというお声をいただいたので補足です Facerigでの背景設定の一助になれば 少しでも多くの方に届けー Facerig Live2d




Facerigをobs ゲーム配信 ライブ配信 で利用する方法




Latest News About Animaze Introducing Animaze




すぐに憧れのvtuberに 進化したfacerig Animaze By Facerig を紹介 はりぼう記




Facerigとobsを使って画面を使って動画撮影する方法 Vtuberの解剖学



尾も白い冒険日誌 Obsを使って動画にfacerigを入れる



Facerigの設定場所覚え書きメモ 日々ののんき暮らし




72 Facerig Ideas Anime Grunge Goth Pencil Art Drawings



Facerigの導入方法 Voicemodel声の副業サービス




Facerigとobsを使って画面を使って動画撮影する方法 Vtuberの解剖学




Zoomのバーチャル背景とfacerigと画像表示とsnapcameraフィルター トマシープが学ぶ




教程 建模展示 Facerig如何改成自己喜欢的背景图 超详细自定义背景教程 哔哩哔哩 Bilibili




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド




話の種 It知識低めの管理人がyoutube配信を始めようとして困った話 物語る工房




Facerig Live 2d 背景の変更方法 西住工房




Facerig 左下のロゴマークの消し方 ユキブロ




Facerigをゲーム配信 生放送で使うときの設定方法 新 Vipで初心者がゲーム実況するには




Facerig フェイスリグ を使ってオンライン会議を楽しもう さくマガ



Teams テレワーク時にバ美肉する もくだいさんのoffice365至高のレシピ




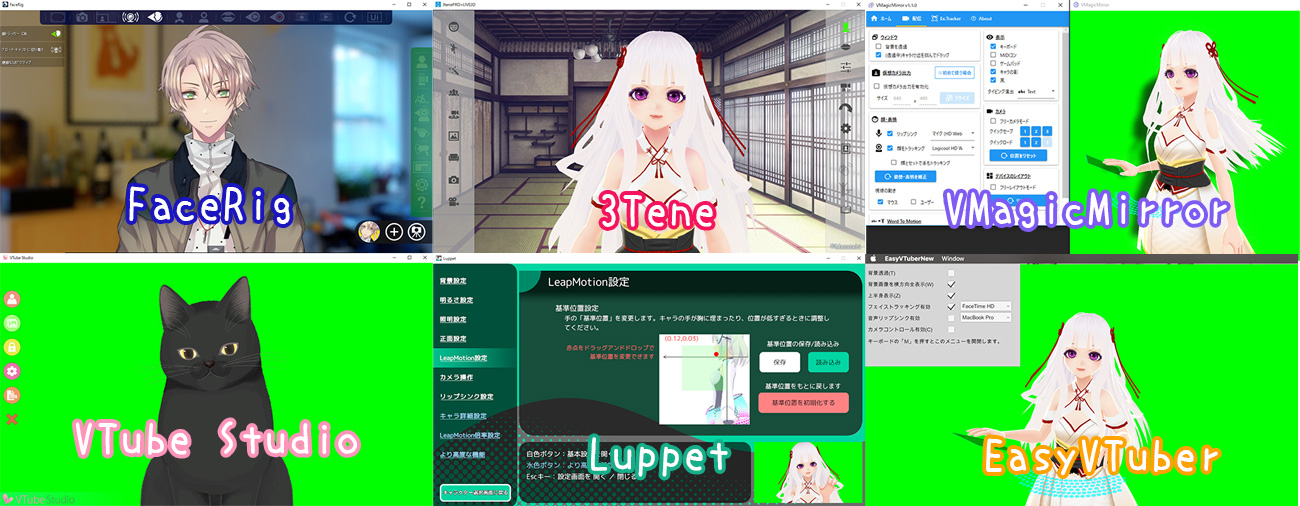
バ美肉アプリ比較とレビュー Windows Mac 花屋敷



Facerigの設定場所覚え書きメモ 日々ののんき暮らし



Facerigのサポートが21年末で終了 次世代版料金プランが公開 Mogura Vr




4 4までセール中 Facerig をインストールして Zoom のビデオ会議で Vtuber みたいに受肉する方法 ふじい Note



Live2d3 3教程 导出 请在生成纹理贴图后调用 哔哩哔哩 つロ干杯 Bilibili




白い白米 配布 ペイントだけでできる背景追加素材 亀さんから褒められたので配ります Facerig Dl T Co Nni3gmcgg8




Facerigをゲーム配信 生放送で使うときの設定方法 新 Vipで初心者がゲーム実況するには




Zoomのバーチャル背景とfacerigと画像表示とsnapcameraフィルター トマシープが学ぶ




Facerigの乗り換えとしてanimazeを触ったメモ ぽけ手帳



W8jxbvbn6g2byc Com Facerig Live2d Niconico




Live2d関連のツイートまとめ




Facerig 自分で用意した背景画像を表示する方法 Cgメソッド




Facerigで撮影の背景を変更 カシキヤ姫の動く店




黑色星期五 四折起 Vps 独服 空间 储存 Vtuber 空白的羽翼 博客




Facerigをゲーム配信 生放送で使うときの設定方法 新 Vipで初心者がゲーム実況するには




お知らせ Facerigのゲストを呼ぶことができる Kukululive Facerig Over Network をリリースしました Magicalkukusama



Facerigとobs使ってshowroomでなんちゃってバーチャル配信した時のメモ Qiita



教程 建模展示 Facerig如何改成自己喜欢的背景图 超详细自定义背景教程 哔哩哔哩 Bilibili




Mosouriya妄想販售屋 Live2dvtuber Facerig 模型展示 Facebook



W8jxbvbn6g2byc Com Facerig Manual Jp1




Facerigの導入 使い方 西中ニシカのわーくすチャンネル




Facerigにblenderで作ったモデル持っていってみた 室蘭在住ganminのブログ



0 件のコメント:
コメントを投稿